deeplearning.ai homework:Class 4 Week 4 Art Generation with Neural Style Transfer
Deep Learning & Art: Neural Style Transfer
Welcome to the second assignment of this week. In this assignment, you will learn about Neural Style Transfer. This algorithm was created by Gatys et al. (2015) (https://arxiv.org/abs/1508.06576).
In this assignment, you will:
- Implement the neural style transfer algorithm
- Generate novel artistic images using your algorithm
Most of the algorithms you’ve studied optimize a cost function to get a set of parameter values. In Neural Style Transfer, you’ll optimize a cost function to get pixel values!
1 | import os |
1 - Problem Statement
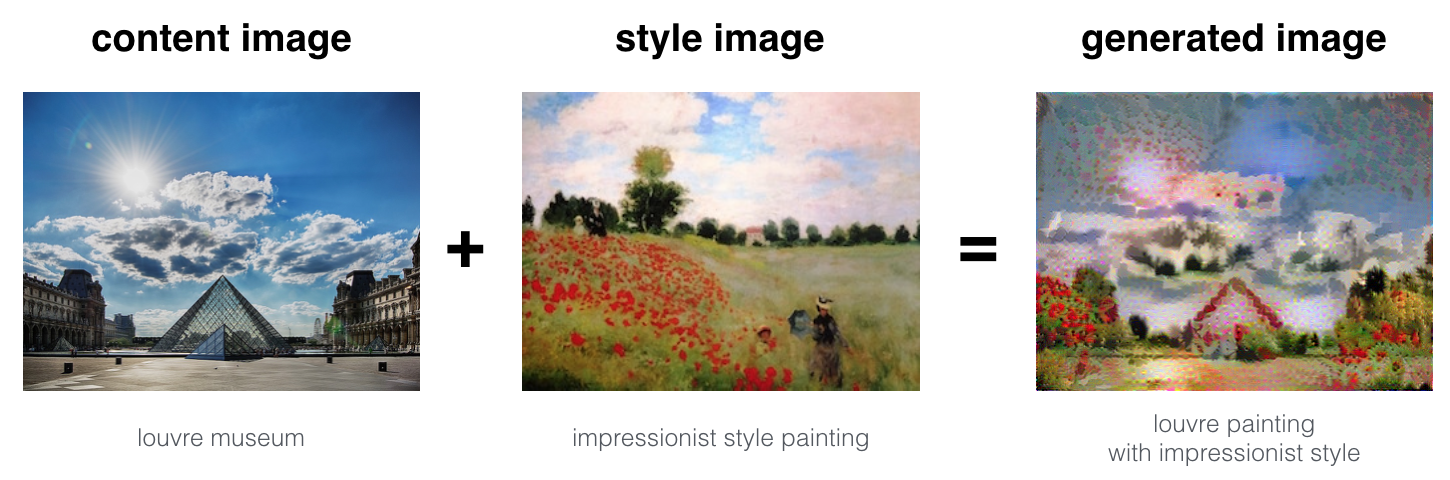
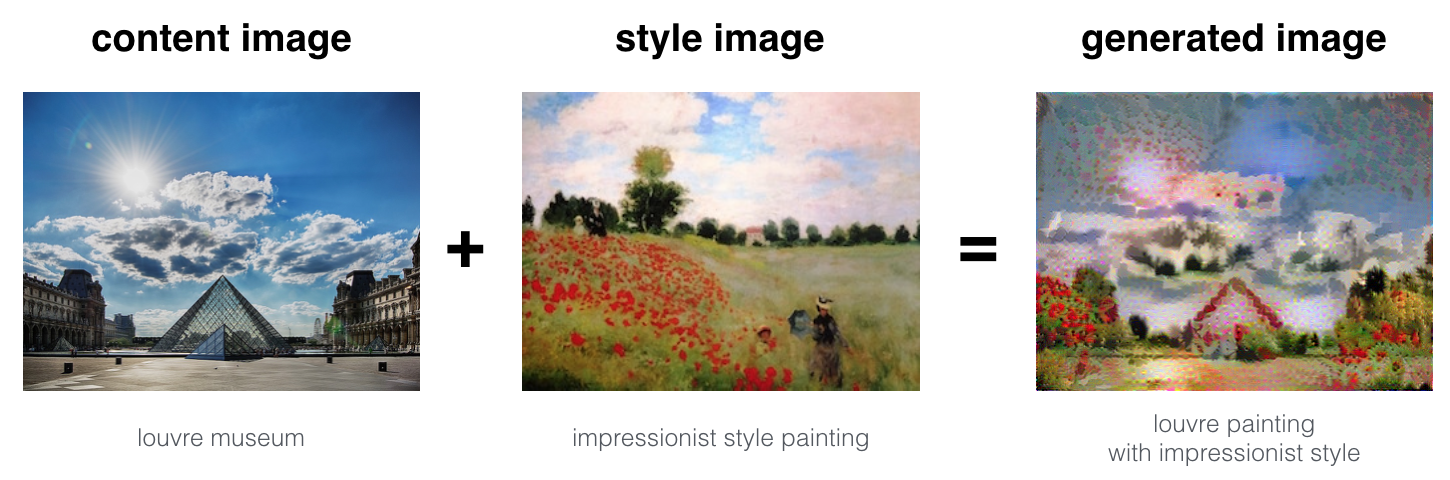
Neural Style Transfer (NST) is one of the most fun techniques in deep learning. As seen below, it merges two images, namely, a “content” image © and a “style” image (S), to create a “generated” image (G). The generated image G combines the “content” of the image C with the “style” of image S.
In this example, you are going to generate an image of the Louvre museum in Paris (content image C), mixed with a painting by Claude Monet, a leader of the impressionist movement (style image S).

Let’s see how you can do this.
2 - Transfer Learning
Neural Style Transfer (NST) uses a previously trained convolutional network, and builds on top of that. The idea of using a network trained on a different task and applying it to a new task is called transfer learning.
Following the original NST paper (https://arxiv.org/abs/1508.06576), we will use the VGG network. Specifically, we’ll use VGG-19, a 19-layer version of the VGG network. This model has already been trained on the very large ImageNet database, and thus has learned to recognize a variety of low level features (at the earlier layers) and high level features (at the deeper layers).
Run the following code to load parameters from the VGG model. This may take a few seconds.
1 | model = load_vgg_model("pretrained-model/imagenet-vgg-verydeep-19.mat") |
{'input': <tf.Variable 'Variable_1:0' shape=(1, 300, 400, 3) dtype=float32_ref>, 'conv1_1': <tf.Tensor 'Relu:0' shape=(1, 300, 400, 64) dtype=float32>, 'conv1_2': <tf.Tensor 'Relu_1:0' shape=(1, 300, 400, 64) dtype=float32>, 'avgpool1': <tf.Tensor 'AvgPool:0' shape=(1, 150, 200, 64) dtype=float32>, 'conv2_1': <tf.Tensor 'Relu_2:0' shape=(1, 150, 200, 128) dtype=float32>, 'conv2_2': <tf.Tensor 'Relu_3:0' shape=(1, 150, 200, 128) dtype=float32>, 'avgpool2': <tf.Tensor 'AvgPool_1:0' shape=(1, 75, 100, 128) dtype=float32>, 'conv3_1': <tf.Tensor 'Relu_4:0' shape=(1, 75, 100, 256) dtype=float32>, 'conv3_2': <tf.Tensor 'Relu_5:0' shape=(1, 75, 100, 256) dtype=float32>, 'conv3_3': <tf.Tensor 'Relu_6:0' shape=(1, 75, 100, 256) dtype=float32>, 'conv3_4': <tf.Tensor 'Relu_7:0' shape=(1, 75, 100, 256) dtype=float32>, 'avgpool3': <tf.Tensor 'AvgPool_2:0' shape=(1, 38, 50, 256) dtype=float32>, 'conv4_1': <tf.Tensor 'Relu_8:0' shape=(1, 38, 50, 512) dtype=float32>, 'conv4_2': <tf.Tensor 'Relu_9:0' shape=(1, 38, 50, 512) dtype=float32>, 'conv4_3': <tf.Tensor 'Relu_10:0' shape=(1, 38, 50, 512) dtype=float32>, 'conv4_4': <tf.Tensor 'Relu_11:0' shape=(1, 38, 50, 512) dtype=float32>, 'avgpool4': <tf.Tensor 'AvgPool_3:0' shape=(1, 19, 25, 512) dtype=float32>, 'conv5_1': <tf.Tensor 'Relu_12:0' shape=(1, 19, 25, 512) dtype=float32>, 'conv5_2': <tf.Tensor 'Relu_13:0' shape=(1, 19, 25, 512) dtype=float32>, 'conv5_3': <tf.Tensor 'Relu_14:0' shape=(1, 19, 25, 512) dtype=float32>, 'conv5_4': <tf.Tensor 'Relu_15:0' shape=(1, 19, 25, 512) dtype=float32>, 'avgpool5': <tf.Tensor 'AvgPool_4:0' shape=(1, 10, 13, 512) dtype=float32>}
The model is stored in a python dictionary where each variable name is the key and the corresponding value is a tensor containing that variable’s value. To run an image through this network, you just have to feed the image to the model. In TensorFlow, you can do so using the tf.assign function. In particular, you will use the assign function like this:
1 | model["input"].assign(image) |
This assigns the image as an input to the model. After this, if you want to access the activations of a particular layer, say layer 4_2 when the network is run on this image, you would run a TensorFlow session on the correct tensor conv4_2, as follows:
1 | sess.run(model["conv4_2"]) |
3 - Neural Style Transfer
We will build the NST algorithm in three steps:
- Build the content cost function
- Build the style cost function
- Put it together to get $$J(G) = \alpha J_{content}(C,G) + \beta J_{style}(S,G)$$.
3.1 - Computing the content cost
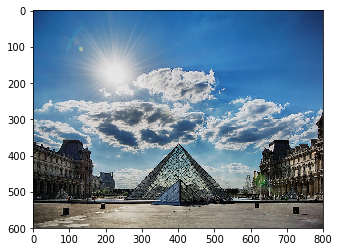
In our running example, the content image C will be the picture of the Louvre Museum in Paris. Run the code below to see a picture of the Louvre.
1 | content_image = scipy.misc.imread("images/louvre.jpg") |

The content image © shows the Louvre museum’s pyramid surrounded by old Paris buildings, against a sunny sky with a few clouds.
** 3.1.1 - How do you ensure the generated image G matches the content of the image C?**
As we saw in lecture, the earlier (shallower) layers of a ConvNet tend to detect lower-level features such as edges and simple textures, and the later (deeper) layers tend to detect higher-level features such as more complex textures as well as object classes.
We would like the “generated” image G to have similar content as the input image C. Suppose you have chosen some layer’s activations to represent the content of an image. In practice, you’ll get the most visually pleasing results if you choose a layer in the middle of the network–neither too shallow nor too deep. (After you have finished this exercise, feel free to come back and experiment with using different layers, to see how the results vary.)
So, suppose you have picked one particular hidden layer to use. Now, set the image C as the input to the pretrained VGG network, and run forward propagation. Let be the hidden layer activations in the layer you had chosen. (In lecture, we had written this as $$a^{l}$$, but here we’ll drop the superscript to simplify the notation.) This will be a tensor. Repeat this process with the image G: Set G as the input, and run forward progation. Let $$a^{(G)}$$ be the corresponding hidden layer activation. We will define as the content cost function as:
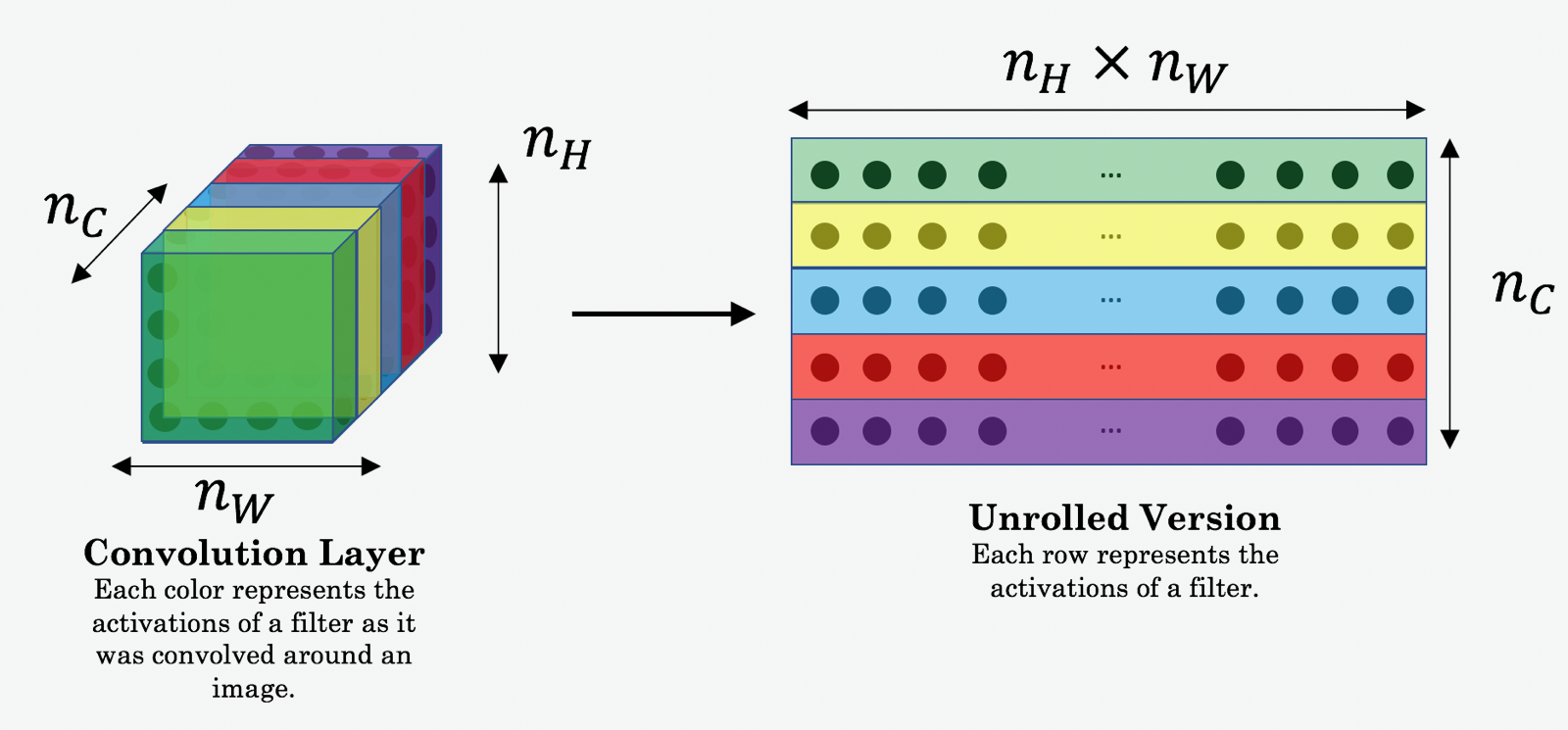
Here, $$n_H, n_W$$ and $$n_C$$ are the height, width and number of channels of the hidden layer you have chosen, and appear in a normalization term in the cost. For clarity, note that $$a^{©}$$ and $$a^{(G)}$$ are the volumes corresponding to a hidden layer’s activations. In order to compute the cost $$J_{content}(C,G)$$, it might also be convenient to unroll these 3D volumes into a 2D matrix, as shown below. (Technically this unrolling step isn’t needed to compute $$J_{content}$$, but it will be good practice for when you do need to carry out a similar operation later for computing the style const $$J_{style}$$.)

Exercise: Compute the “content cost” using TensorFlow.
Instructions: The 3 steps to implement this function are:
- Retrieve dimensions from a_G:
- To retrieve dimensions from a tensor X, use:
X.get_shape().as_list()
- To retrieve dimensions from a tensor X, use:
- Unroll a_C and a_G as explained in the picture above
- Compute the content cost:
1 | # GRADED FUNCTION: compute_content_cost |
1 | tf.reset_default_graph() |
J_content = 6.76559
Expected Output:
| J_content | 6.76559 |
What you should remember:
- The content cost takes a hidden layer activation of the neural network, and measures how different and are.
- When we minimize the content cost later, this will help make sure has similar content as .
3.2 - Computing the style cost
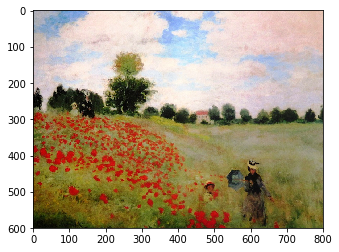
For our running example, we will use the following style image:
1 | style_image = scipy.misc.imread("images/monet_800600.jpg") |

This painting was painted in the style of impressionism.
Lets see how you can now define a “style” const function .
3.2.1 - Style matrix
The style matrix is also called a “Gram matrix.” In linear algebra, the Gram matrix G of a set of vectors $$(v_{1},\dots ,v_{n})$$ is the matrix of dot products, whose entries are $${\displaystyle G_{ij} = v_{i}^T v_{j} = np.dot(v_{i}, v_{j}) }$$. In other words, $$G_{ij}$$ compares how similar $$v_i$$ is to $$v_j$$: If they are highly similar, you would expect them to have a large dot product, and thus for $$G_{ij}$$ to be large.
Note that there is an unfortunate collision in the variable names used here. We are following common terminology used in the literature, but $$G$$ is used to denote the Style matrix (or Gram matrix) as well as to denote the generated image $$G$$. We will try to make sure which $$G$$ we are referring to is always clear from the context.
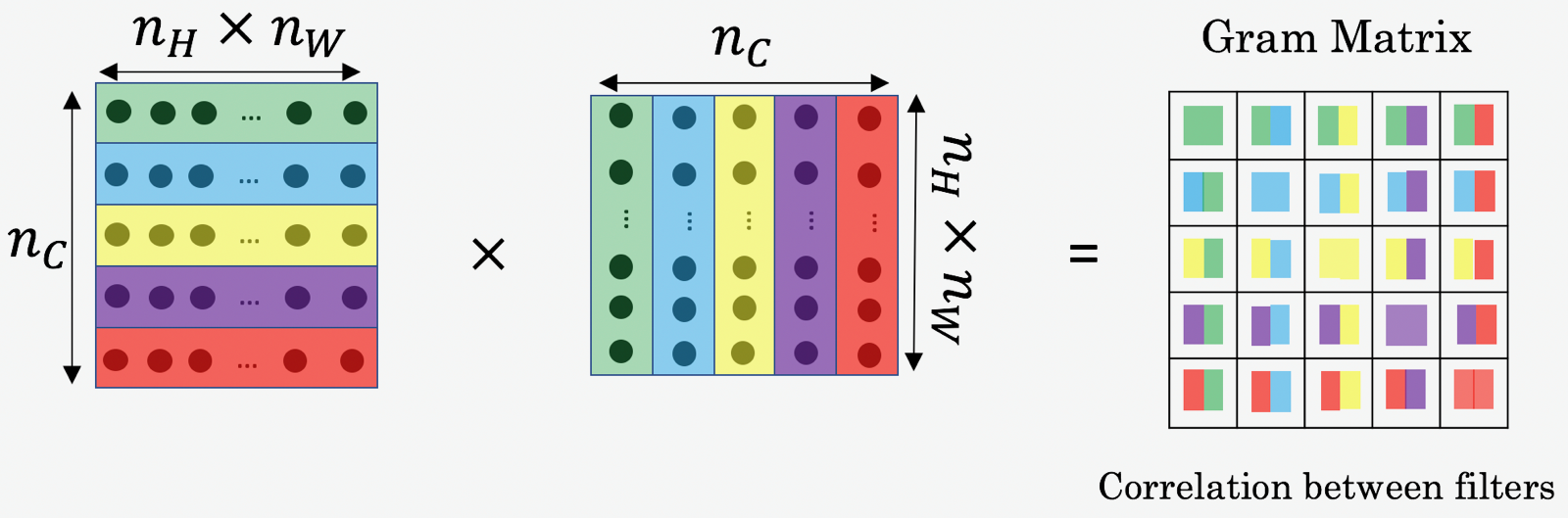
In NST, you can compute the Style matrix by multiplying the “unrolled” filter matrix with their transpose:

The result is a matrix of dimension $$(n_C,n_C)$$ where $$n_C$$ is the number of filters. The value $$G_{ij}$$ measures how similar the activations of filter $$i$$ are to the activations of filter $$j$$.
One important part of the gram matrix is that the diagonal elements such as $$G_{ii}$$ also measures how active filter $$i$$ is. For example, suppose filter is detecting vertical textures in the image. Then $$G_{ii}$$ measures how common vertical textures are in the image as a whole: If $$G_{ii}$$ is large, this means that the image has a lot of vertical texture.
By capturing the prevalence of different types of features ($$G_{ii}$$), as well as how much different features occur together ($$G_{ij}$$), the Style matrix $$G$$ measures the style of an image.
Exercise:
Using TensorFlow, implement a function that computes the Gram matrix of a matrix A. The formula is: The gram matrix of A is $$G_A = AA^T$$. If you are stuck, take a look at Hint 1 and Hint 2.
1 | # GRADED FUNCTION: gram_matrix |
1 | tf.reset_default_graph() |
GA = [[ 6.42230511 -4.42912197 -2.09668207]
[ -4.42912197 19.46583748 19.56387138]
[ -2.09668207 19.56387138 20.6864624 ]]
Expected Output:
| GA |
[[ 6.42230511 -4.42912197 -2.09668207] [ -4.42912197 19.46583748 19.56387138] [ -2.09668207 19.56387138 20.6864624 ]] |
3.2.2 - Style cost
After generating the Style matrix (Gram matrix), your goal will be to minimize the distance between the Gram matrix of the “style” image S and that of the “generated” image G. For now, we are using only a single hidden layer , and the corresponding style cost for this layer is defined as:
where and are respectively the Gram matrices of the “style” image and the “generated” image, computed using the hidden layer activations for a particular hidden layer in the network.
Exercise: Compute the style cost for a single layer.
Instructions: The 3 steps to implement this function are:
- Retrieve dimensions from the hidden layer activations a_G:
- To retrieve dimensions from a tensor X, use:
X.get_shape().as_list()
- To retrieve dimensions from a tensor X, use:
- Unroll the hidden layer activations a_S and a_G into 2D matrices, as explained in the picture above.
- Compute the Style matrix of the images S and G. (Use the function you had previously written.)
- Compute the Style cost:
1 | # GRADED FUNCTION: compute_layer_style_cost |
1 | tf.reset_default_graph() |
J_style_layer = 9.19028
Expected Output:
| J_style_layer | 9.19028 |
3.2.3 Style Weights
So far you have captured the style from only one layer. We’ll get better results if we “merge” style costs from several different layers. After completing this exercise, feel free to come back and experiment with different weights to see how it changes the generated image . But for now, this is a pretty reasonable default:
1 | STYLE_LAYERS = [ |
You can combine the style costs for different layers as follows:
where the values for are given in STYLE_LAYERS.
We’ve implemented a compute_style_cost(…) function. It simply calls your compute_layer_style_cost(...) several times, and weights their results using the values in STYLE_LAYERS. Read over it to make sure you understand what it’s doing.
1 | def compute_style_cost(model, STYLE_LAYERS): |
Note: In the inner-loop of the for-loop above, a_G is a tensor and hasn’t been evaluated yet. It will be evaluated and updated at each iteration when we run the TensorFlow graph in model_nn() below.
What you should remember:
- The style of an image can be represented using the Gram matrix of a hidden layer’s activations. However, we get even better results combining this representation from multiple different layers. This is in contrast to the content representation, where usually using just a single hidden layer is sufficient.
- Minimizing the style cost will cause the image to follow the style of the image .
3.3 - Defining the total cost to optimize
Finally, let’s create a cost function that minimizes both the style and the content cost. The formula is:
Exercise: Implement the total cost function which includes both the content cost and the style cost.
1 | # GRADED FUNCTION: total_cost |
1 | tf.reset_default_graph() |
J = 35.34667875478276
Expected Output:
| J | 35.34667875478276 |
What you should remember:
- The total cost is a linear combination of the content cost and the style cost
- and are hyperparameters that control the relative weighting between content and style
4 - Solving the optimization problem
Finally, let’s put everything together to implement Neural Style Transfer!
Here’s what the program will have to do:
- Create an Interactive Session
- Load the content image
- Load the style image
- Randomly initialize the image to be generated
- Load the VGG16 model
- Build the TensorFlow graph:
- Run the content image through the VGG16 model and compute the content cost
- Run the style image through the VGG16 model and compute the style cost
- Compute the total cost
- Define the optimizer and the learning rate
- Initialize the TensorFlow graph and run it for a large number of iterations, updating the generated image at every step.
Lets go through the individual steps in detail.
You’ve previously implemented the overall cost . We’ll now set up TensorFlow to optimize this with respect to . To do so, your program has to reset the graph and use an “Interactive Session”. Unlike a regular session, the “Interactive Session” installs itself as the default session to build a graph. This allows you to run variables without constantly needing to refer to the session object, which simplifies the code.
Lets start the interactive session.
1 | # Reset the graph |
Let’s load, reshape, and normalize our “content” image (the Louvre museum picture):
1 | content_image = scipy.misc.imread("images/louvre_small.jpg") |
Let’s load, reshape and normalize our “style” image (Claude Monet’s painting):
1 | style_image = scipy.misc.imread("images/monet.jpg") |
Now, we initialize the “generated” image as a noisy image created from the content_image. By initializing the pixels of the generated image to be mostly noise but still slightly correlated with the content image, this will help the content of the “generated” image more rapidly match the content of the “content” image. (Feel free to look in nst_utils.py to see the details of generate_noise_image(...); to do so, click “File–>Open…” at the upper-left corner of this Jupyter notebook.)
1 | generated_image = generate_noise_image(content_image) |

Next, as explained in part (2), let’s load the VGG16 model.
1 | model = load_vgg_model("pretrained-model/imagenet-vgg-verydeep-19.mat") |
To get the program to compute the content cost, we will now assign a_C and a_G to be the appropriate hidden layer activations. We will use layer conv4_2 to compute the content cost. The code below does the following:
- Assign the content image to be the input to the VGG model.
- Set a_C to be the tensor giving the hidden layer activation for layer “conv4_2”.
- Set a_G to be the tensor giving the hidden layer activation for the same layer.
- Compute the content cost using a_C and a_G.
1 | # Assign the content image to be the input of the VGG model. |
Note: At this point, a_G is a tensor and hasn’t been evaluated. It will be evaluated and updated at each iteration when we run the Tensorflow graph in model_nn() below.
1 | # Assign the input of the model to be the "style" image |
Exercise: Now that you have J_content and J_style, compute the total cost J by calling total_cost(). Use alpha = 10 and beta = 40.
1 | ### START CODE HERE ### (1 line) |
You’d previously learned how to set up the Adam optimizer in TensorFlow. Lets do that here, using a learning rate of 2.0. See reference
1 | # define optimizer (1 line) |
Exercise: Implement the model_nn() function which initializes the variables of the tensorflow graph, assigns the input image (initial generated image) as the input of the VGG16 model and runs the train_step for a large number of steps.
1 | def model_nn(sess, input_image, num_iterations = 200): |
Run the following cell to generate an artistic image. It should take about 3min on CPU for every 20 iterations but you start observing attractive results after ≈140 iterations. Neural Style Transfer is generally trained using GPUs.
1 | model_nn(sess, generated_image) |
Iteration 0 :
total cost = 5.05035e+09
content cost = 7877.67
style cost = 1.26257e+08
Iteration 20 :
total cost = 9.43276e+08
content cost = 15186.9
style cost = 2.35781e+07
Iteration 40 :
total cost = 4.84898e+08
content cost = 16785.0
style cost = 1.21183e+07
Iteration 60 :
total cost = 3.12574e+08
content cost = 17465.8
style cost = 7.80998e+06
Iteration 80 :
total cost = 2.28137e+08
content cost = 17715.0
style cost = 5.699e+06
Iteration 100 :
total cost = 1.80694e+08
content cost = 17895.5
style cost = 4.51288e+06
Iteration 120 :
total cost = 1.49996e+08
content cost = 18034.3
style cost = 3.74539e+06
Iteration 140 :
total cost = 1.27698e+08
content cost = 18186.8
style cost = 3.18791e+06
Iteration 160 :
total cost = 1.10698e+08
content cost = 18354.2
style cost = 2.76287e+06
Iteration 180 :
total cost = 9.73408e+07
content cost = 18500.9
style cost = 2.4289e+06
array([[[[ -47.57871246, -61.58271027, 48.85700226],
[ -26.18411827, -40.68395233, 26.88046837],
[ -41.80831909, -29.10873032, 11.2266655 ],
...,
[ -26.84453201, -9.60996437, 14.25239944],
[ -30.21216583, -2.98944783, 24.00558853],
[ -42.19843674, -4.09546566, 49.32817459]],
[[ -61.05371094, -51.83226395, 25.20266914],
[ -33.09142303, -31.14856339, -1.57329547],
[ -27.17674255, -30.73937416, 15.13497353],
...,
[ -26.78427505, -5.31921244, 25.96679497],
[ -21.39604187, -17.04573441, 13.87594414],
[ -40.57749176, -6.21540785, 9.49932194]],
[[ -52.21483612, -51.62369156, 13.53674698],
[ -37.20645905, -41.47898865, -6.33634949],
[ -34.18973541, -25.27192116, 7.34102583],
...,
[ -10.66579914, -37.37947845, 12.56488609],
[ -12.27160835, -21.02189064, 17.14487648],
[ -22.4864006 , -18.57838058, 14.23981094]],
...,
[[ -50.03207779, -55.32716751, -38.2339325 ],
[ -98.72381592, -77.81947327, -269.81747437],
[ -76.47058868, -72.78637695, -143.97808838],
...,
[ -69.79379272, -69.85897827, -29.52082825],
[ -79.29332733, -87.44576263, -22.59799385],
[ 1.55612087, -38.67827988, 23.88478661]],
[[ -1.42958021, -75.45212555, 14.26480198],
[-173.65603638, -102.86749268, -30.47251129],
[ 6.72373009, -71.2935257 , -20.26651955],
...,
[ -95.88648987, -83.97492981, -47.743927 ],
[-102.67683411, -102.53542328, -59.64353943],
[ -66.14694214, -95.50547791, 1.37127745]],
[[ 50.24031448, -20.98336029, 53.0496521 ],
[ 32.08109665, -83.5646286 , 26.98817825],
[ 30.48530388, -39.76636887, 17.64559555],
...,
[ -99.54864502, -107.69010925, -17.25076103],
[-117.77135468, -144.40174866, -27.9162426 ],
[ -25.51356697, -105.12289429, 20.31861687]]]], dtype=float32)
Expected Output:
| Iteration 0 : |
total cost = 5.05035e+09 content cost = 7877.67 style cost = 1.26257e+08 |
You’re done! After running this, in the upper bar of the notebook click on “File” and then “Open”. Go to the “/output” directory to see all the saved images. Open “generated_image” to see the generated image! :)
You should see something the image presented below on the right:

We didn’t want you to wait too long to see an initial result, and so had set the hyperparameters accordingly. To get the best looking results, running the optimization algorithm longer (and perhaps with a smaller learning rate) might work better. After completing and submitting this assignment, we encourage you to come back and play more with this notebook, and see if you can generate even better looking images.
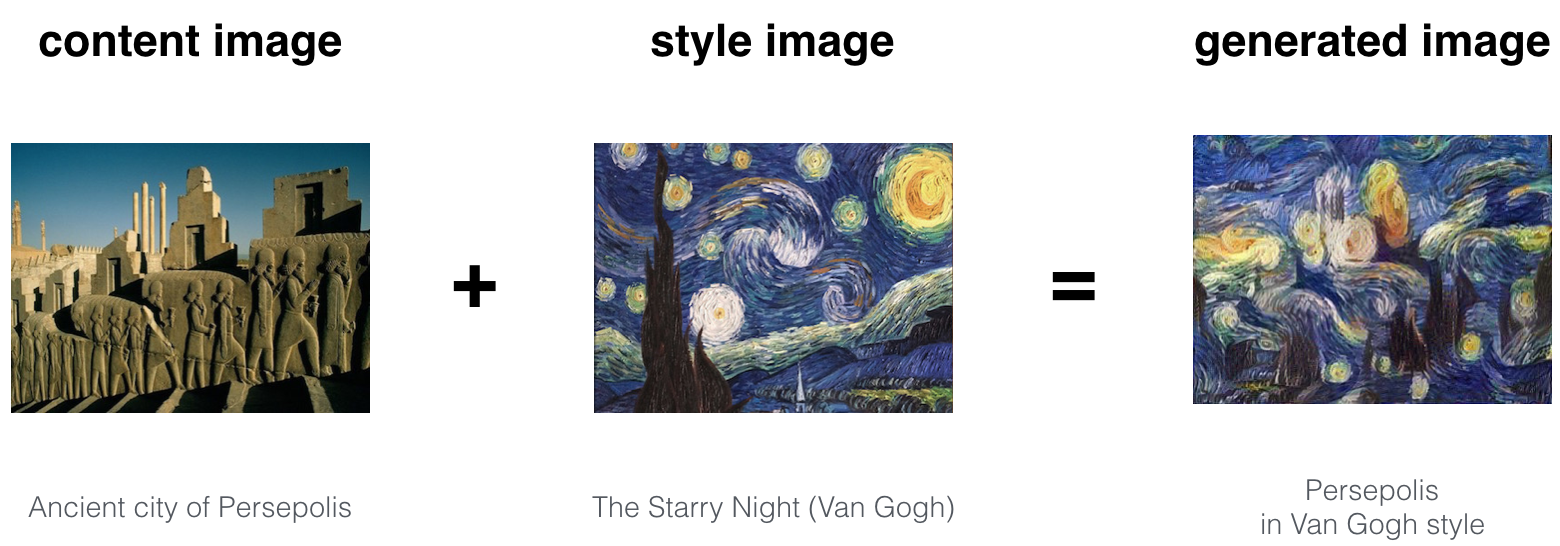
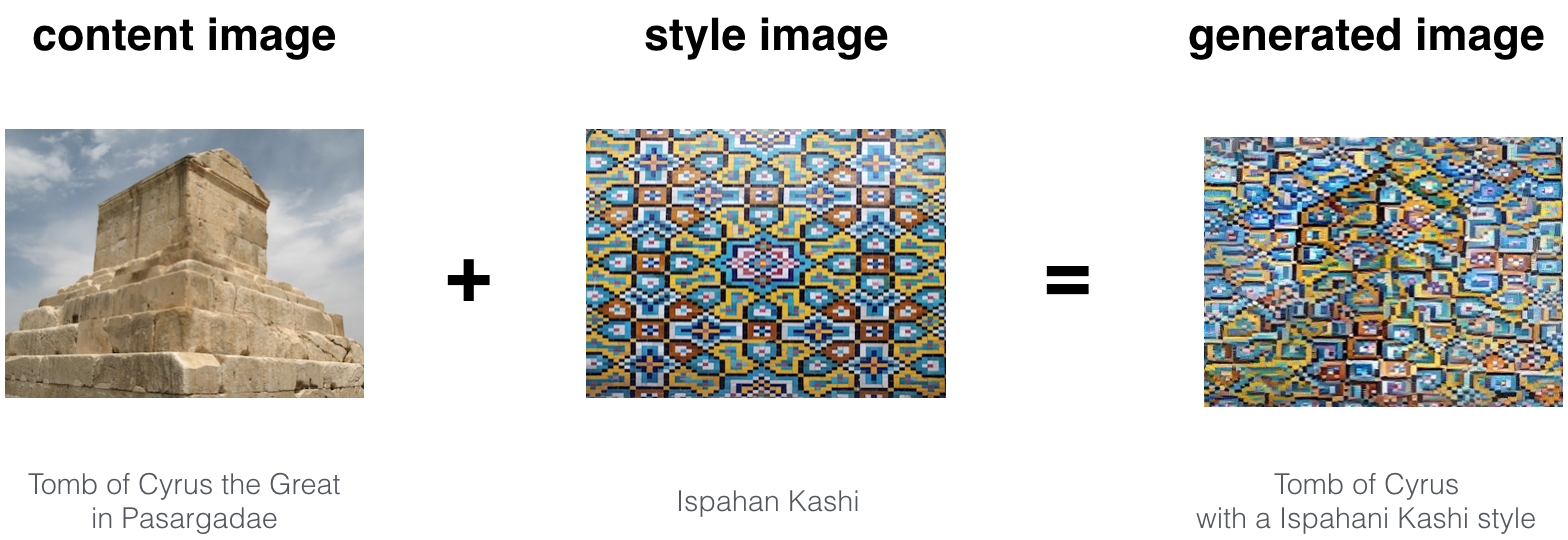
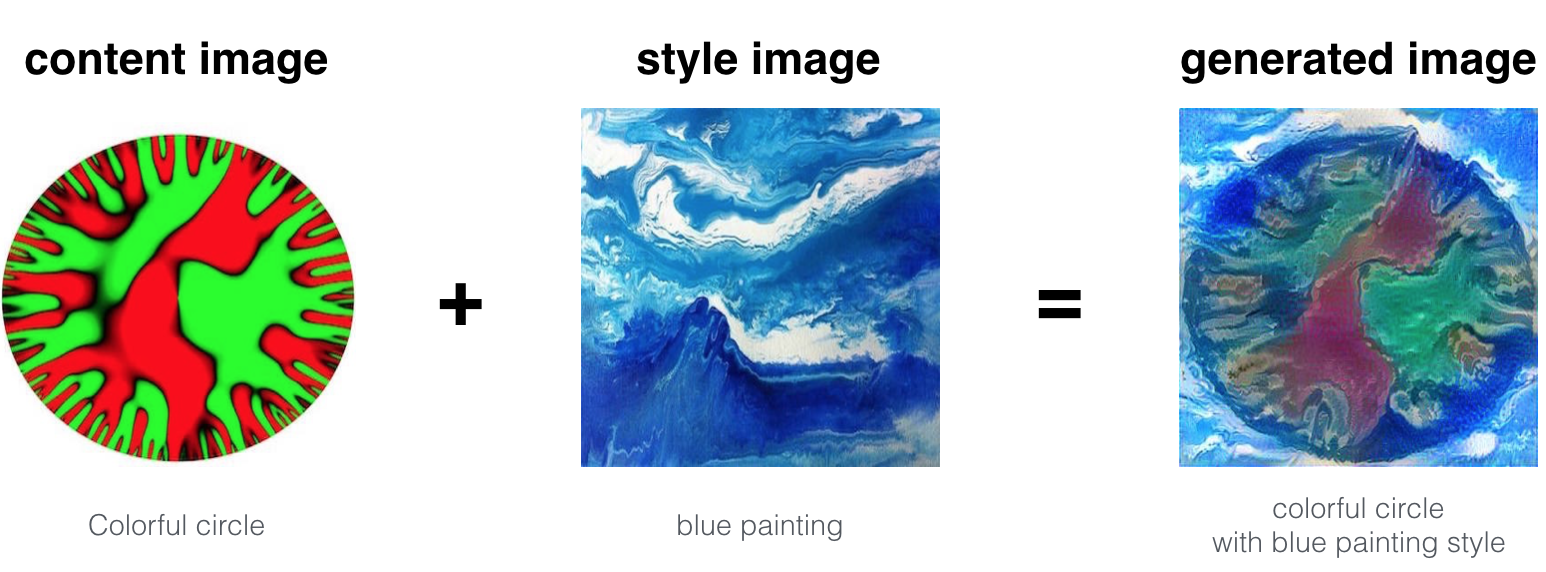
Here are few other examples:
- The beautiful ruins of the ancient city of Persepolis (Iran) with the style of Van Gogh (The Starry Night)

- The tomb of Cyrus the great in Pasargadae with the style of a Ceramic Kashi from Ispahan.

- A scientific study of a turbulent fluid with the style of a abstract blue fluid painting.

5 - Test with your own image (Optional/Ungraded)
Finally, you can also rerun the algorithm on your own images!
To do so, go back to part 4 and change the content image and style image with your own pictures. In detail, here’s what you should do:
- Click on “File -> Open” in the upper tab of the notebook
- Go to “/images” and upload your images (requirement: (WIDTH = 300, HEIGHT = 225)), rename them “my_content.png” and “my_style.png” for example.
- Change the code in part (3.4) from :
1 | content_image = scipy.misc.imread("images/louvre.jpg") |
to:
1 | content_image = scipy.misc.imread("images/my_content.jpg") |
- Rerun the cells (you may need to restart the Kernel in the upper tab of the notebook).
You can also tune your hyperparameters:
- Which layers are responsible for representing the style? STYLE_LAYERS
- How many iterations do you want to run the algorithm? num_iterations
- What is the relative weighting between content and style? alpha/beta
6 - Conclusion
Great job on completing this assignment! You are now able to use Neural Style Transfer to generate artistic images. This is also your first time building a model in which the optimization algorithm updates the pixel values rather than the neural network’s parameters. Deep learning has many different types of models and this is only one of them!
What you should remember:
- Neural Style Transfer is an algorithm that given a content image C and a style image S can generate an artistic image
- It uses representations (hidden layer activations) based on a pretrained ConvNet.
- The content cost function is computed using one hidden layer’s activations.
- The style cost function for one layer is computed using the Gram matrix of that layer’s activations. The overall style cost function is obtained using several hidden layers.
- Optimizing the total cost function results in synthesizing new images.
This was the final programming exercise of this course. Congratulations–you’ve finished all the programming exercises of this course on Convolutional Networks! We hope to also see you in Course 5, on Sequence models!
References:
The Neural Style Transfer algorithm was due to Gatys et al. (2015). Harish Narayanan and Github user “log0” also have highly readable write-ups from which we drew inspiration. The pre-trained network used in this implementation is a VGG network, which is due to Simonyan and Zisserman (2015). Pre-trained weights were from the work of the MathConvNet team.
- Leon A. Gatys, Alexander S. Ecker, Matthias Bethge, (2015). A Neural Algorithm of Artistic Style (https://arxiv.org/abs/1508.06576)
- Harish Narayanan, Convolutional neural networks for artistic style transfer. https://harishnarayanan.org/writing/artistic-style-transfer/
- Log0, TensorFlow Implementation of “A Neural Algorithm of Artistic Style”. http://www.chioka.in/tensorflow-implementation-neural-algorithm-of-artistic-style
- Karen Simonyan and Andrew Zisserman (2015). Very deep convolutional networks for large-scale image recognition (https://arxiv.org/pdf/1409.1556.pdf)
- MatConvNet. http://www.vlfeat.org/matconvnet/pretrained/
